Стандартные и пользовательские свойства в Битриксе
В 1С-Битрикс: Управление сайтом (как и в Битрикс24) десятки, если не сотни настраиваемых типов данных (или сущностей): инфоблоки, пользователи, заказы, склады, форумы, блоги и т.д. Структура большинства сущностей расширяема за счет служебной сущности «Свойства».
В этой статье мы собрали воедино всю информацию о свойствах в Битриксе. Где их создавать в панели управления, как ими управлять через API, какими событиями можно изменить их поведение и как создавать свои собственные типы свойств.
Справочник свойств в Битрикс
Сущность
Расположение страницы
Что является свойством
Заказы интернет-магазина
Рабочий стол > Магазин > Настройки > Свойства заказа > Список свойств
Свойства заказа
Элементы инфоблока
Рабочий стол > Контент > Инфоблоки > Типы инфоблоков > [Название инфоблока] > Свойства
Свойства элементов инфоблока
Товары каталога
Товары в корзине
Свойства товара, добавленного в корзину
Товары в заказе
Параметры компонентов
Файл .parameters.php
Параметры шаблонов компонентов
Свойства умного фильтра
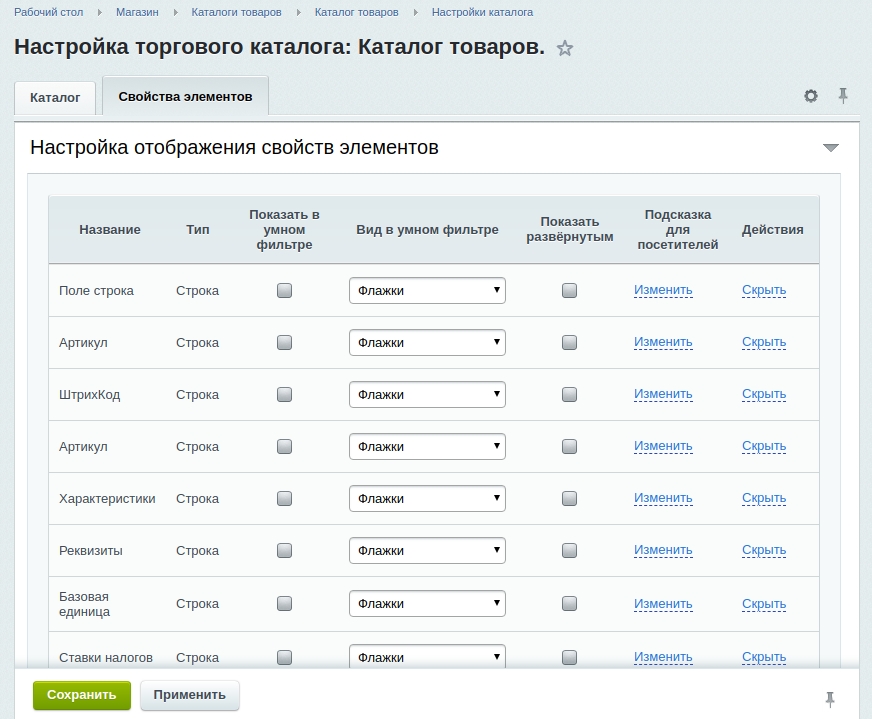
Рабочий стол > Магазин > Каталоги товаров > [Название инфоблока] > Настройки каталога > Свойства элементов
Свойства элементов инфоблока
Страницы и разделы сайта
Рабочий стол > Настройки > Настройки продукта > Настройки модулей > Управление структурой
Внешние сервисы местоположений
Рабочий стол > Магазин > Настройки > Местоположения > Внешние сервисы
Внешние сервисы
Разделы инфоблоков
UF
HL-блоки
Рабочий стол > Контент > Highload-блоки > [Название HL-блока] > Добавление/редактирование записи
UF
Пользователи
Рабочий стол > Настройки > Пользователи > Список пользователей > [Пользователь] > Доп. поля
UF
Группы пользователей
Нет
Склады
Рабочий стол > Магазин > Складской учет > Склады > Добавление/редактирование записи
UF
Компании
Рабочий стол > Магазин > Настройки > Компании > Добавление/редактирование компании > Пользовательские поля
UF
Обращения в ТП
Рабочий стол > Сервисы > Техподдержка > Обращения > Добавление/редактирование обращения
UF
Блоги
Рабочий стол > Сервисы > Блоги > Блоги > Добавление/редактирование блога > Доп. поля
UF
Обучение
Курсы
Уроки
Вопрос
Рабочий стол > Сервисы > Обучение > Курсы > Добавление/редактирование > Доп. поля
UF
Учебные группы
Рабочий стол > Сервисы > Обучение > Учебные группы > Учебные группы > Добавление/редактирование > Доп. поля
UF
Рассмотрим для каждой сущности свойства поподробнее: как можно ими управлять, как создать кастомный тип свойства, какие события связаны с изменением свойств и какие возможности оставили нам разработчики Битрикс.
Заказы интернет-магазина

Как создать новое свойство
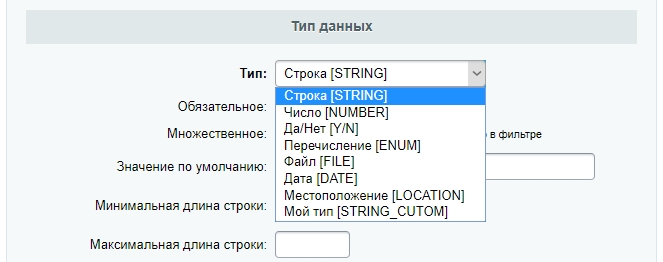
Свойства заказов располагаются по пути: Рабочий стол > Магазин > Настройки > Свойства заказов > Список свойств

Доступные типы
В системе «из коробки» есть типы:
Строка (STRING)
Число (NUMBER)
Да/Нет (Y/N)
Перечисление (ENUM)
Файл (FILE)
Дата (DATE)
Местоположение (LOCATION)

Как добавить свой тип
Типы свойств заказа расширяемы. О том, как создавать кастомные типы свойства заказа рассказывается в курсе Разработчик Bitrix Framework .
API для работы со значениями
Рассмотрим на примере использование API ядра D7 для работы со значениями свойств заказа:
Для работы со значениями свойств заказа также можно использовать устаревший класс CSaleOrderPropsValue со следующим набором функций:
Пример работы со значениями свойств заказа функциями устаревшего класса:
События изменения значений
События, связанные с изменением свойств заказов:
\Bitrix\Sale\Order::onPropertyValueCollectionModify (для D7 методов изменение значений свойств)
OnBeforeSalePropertyValueSetField (перед изменением поля)
OnSalePropertyValueSetField (непосредственно перед изменением поля)
OnSaleComponentOrderProperties (после формирования списка свойств)
Есть и другие события заказа , на которых можно работать со свойствами.
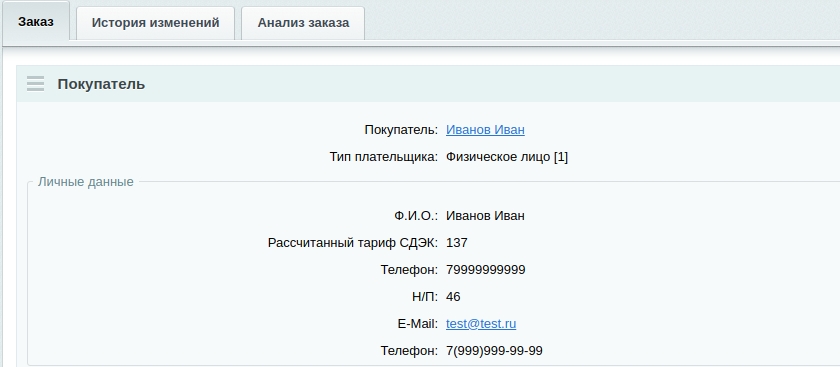
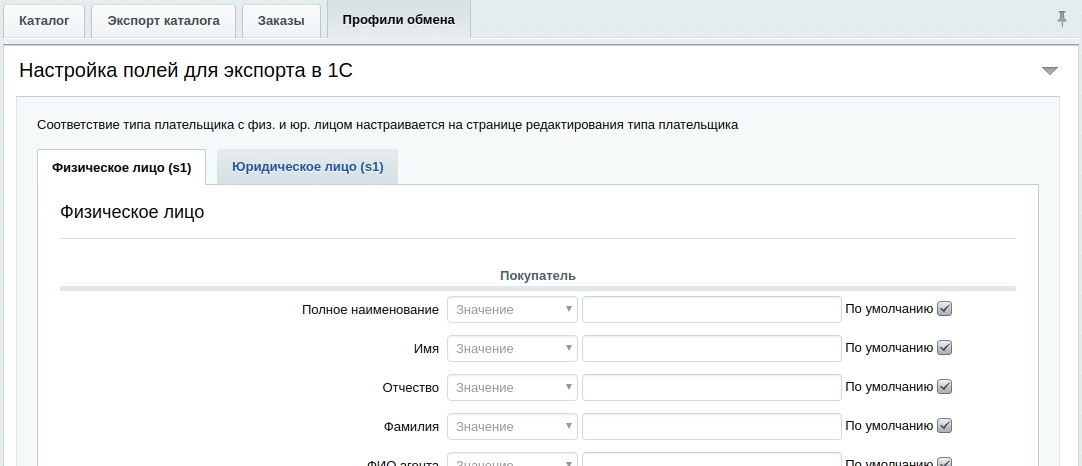
Интеграция с 1С
Для обмена данными с 1С на сайте используются профили обмена, в которых настраивается соответствие полей.

Как добавить реквизит
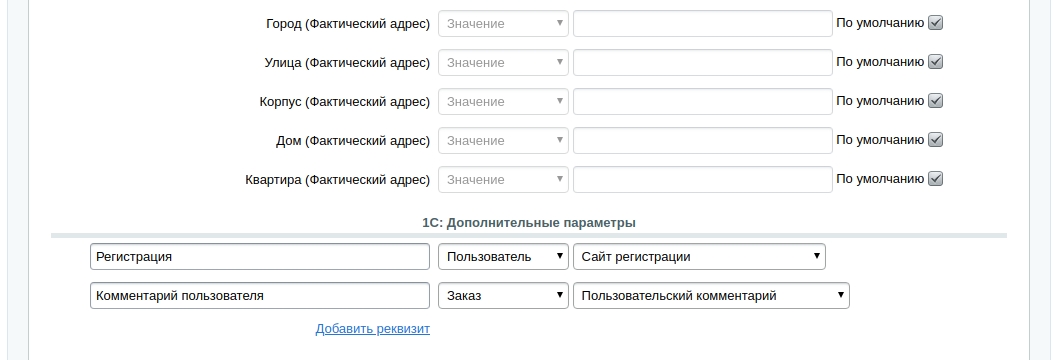
На странице настройки интеграции 1С по пути Рабочий стол > Магазин > Настройки > Интеграция с 1С > Профили обмена есть возможность настроить параметры для выгрузки данных из 1С на сайт.
Если появилась необходимость помимо стандартных параметров добавить собственные, на этой же странице, ниже расположен раздел «1С: Дополнительные параметры», где задаются дополнительные параметры.

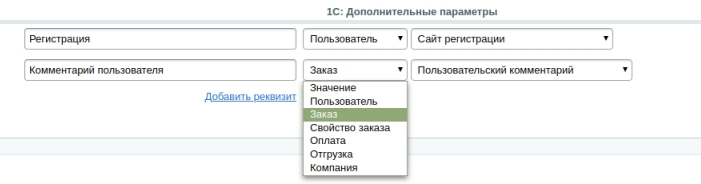
Доступные типы
При помощи типов параметров можно определить какие данные ожидается получить и в какое свойство.
Доступны следующие типы:
Значение
Пользователь
Заказ
Свойство заказа
Оплата
Отгрузка
Компания

Как добавить свой тип
Нет возможности расширения.
API для работы со значениями
Так как все значения прилетают из 1C, то API для работы с этими параметрами не предусмотрено.
События изменения значений
Событий изменения значений не предусмотрено.
Элементы инфоблоков
Инфоблоки — основная сущность для хранения произвольной информации в Битриксе. Именно инфоблоки используются для создания каталогов интернет-магазина. Таким образом, всё сказанное про свойства элементов в этом разделе справедливо и для свойств товаров.

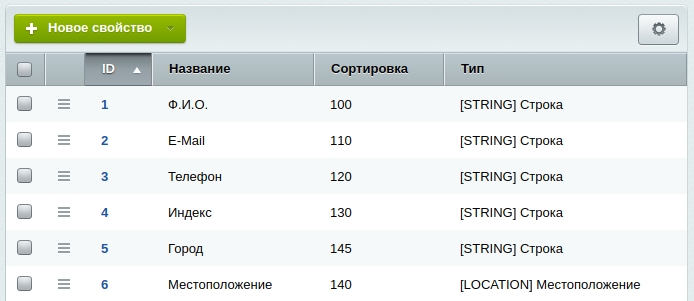
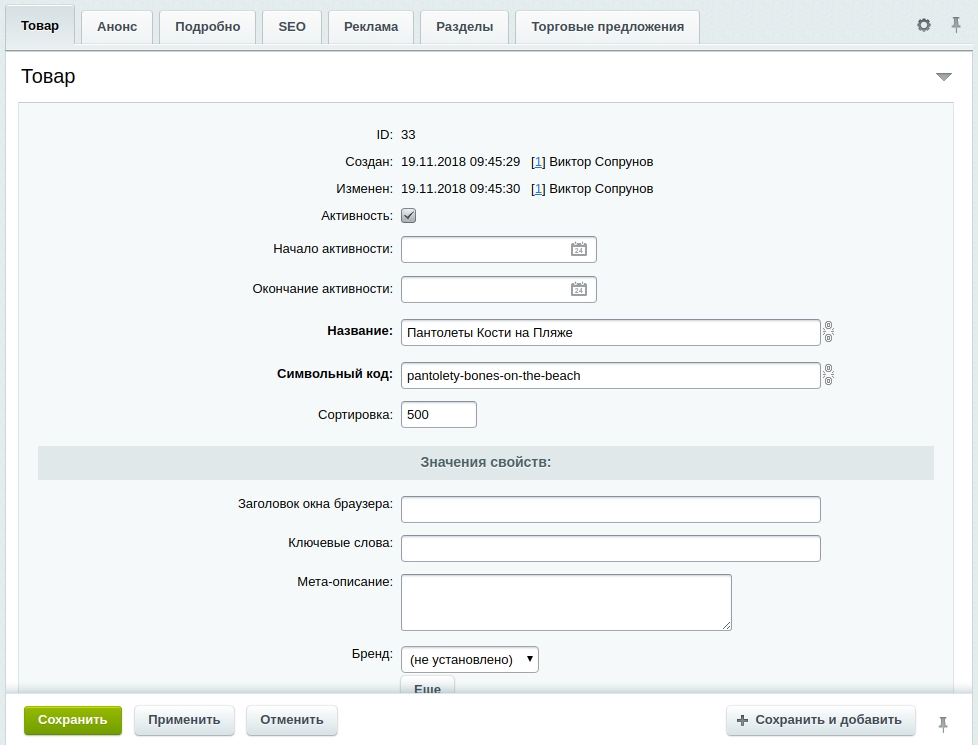
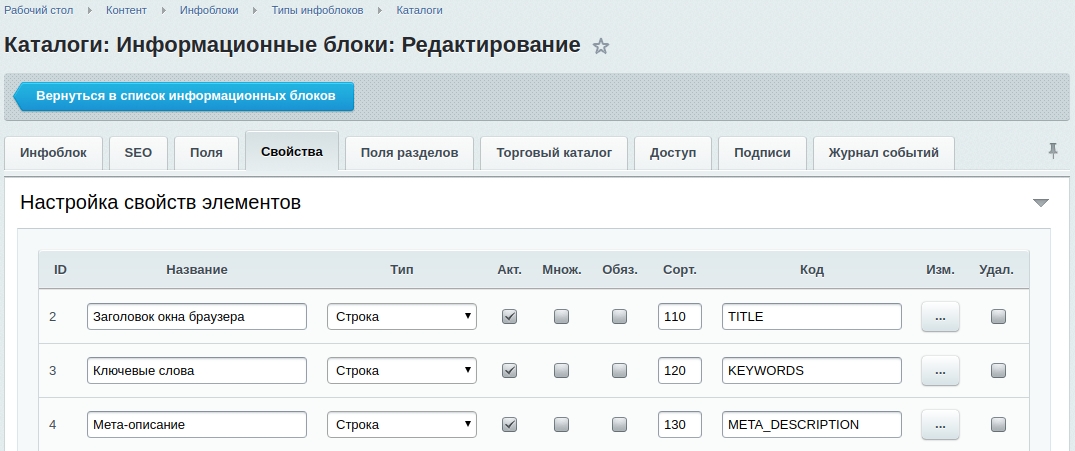
Как создать новое свойство
Свойства элементов инфоблока добавляются в настройках инфоблока: Рабочий стол > Контент > Инфоблоки > Типы инфоблоков > [Название типа] > [Название инфоблока] > вкладка «Свойства». Можно добавить неограниченное количество свойств (только для Инфоблоков 1.0).

Здесь же можно задать сортировку свойств, в порядке которой свойства будут выводится в административной части при редактировании элемента и в каком порядке будут располагаться в массиве результатов компонента. По умолчанию сортировка свойств равна 500.
Доступные типы
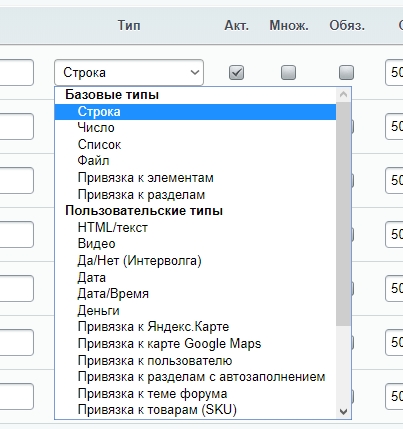
При добавлении свойств доступен список базовых и пользовательских типов данных:
Свойство
Базовое?
Код
Строка
Да
S
Число
Да
N
Список
Да
L
Файл
Да
F
Привязка к элементам ИБ
Да
E
Привязка к разделам ИБ
Да
G
HTML/текст
Нет
S:HTML
Видео
Нет
S:video
Дата
Нет
S:Date
Дата/Время
Нет
S:DateTime
Деньги
Нет
S:Money
Привязка к Яндекс.Карте
Нет
S:map_yandex
Привязка к карте Google Maps
Нет
S:map_google
Привязка к пользователю
Нет
S:UserID
Привязка к разделам с автозаполнением
Нет
G:SectionAuto
Привязка к теме форума
Нет
S:TopicID
Привязка к товарам (SKU)
Нет
E:SKU
Привязка к файлу (на сервере)
Нет
S:FileMan
Привязка к элементам в виде списка
Нет
E:EList
Привязка к элементам по XML_ID
Нет
S:ElementXmlID
Привязка к элементам с автозаполнением
Нет
E:EAutocomplete
Справочник
Нет
S:directory
Счетчик
Нет
N:Sequence

Если вам потребуется создать boolean-свойство, например, «Да/Нет», то для этого нужно создать кастомное свойство в виде checkbox (флажок), унаследованное от свойства number (число). И задать логику, например, если флажок установлен возвращает число «1», соответственно, если не задано — вернет пустое значение.

Как добавить свой тип
Стандартных свойств довольно много, но если мощности Битрикса не хватает, можно создать собственное свойство с произвольным поведением.
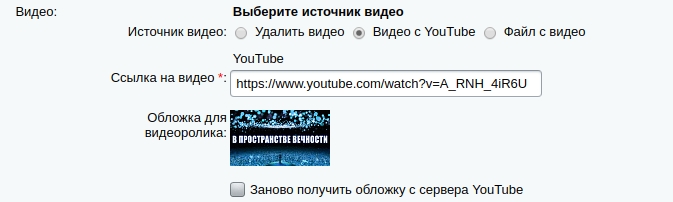
Например, можно создать свойство «Видео», которое позволяет хранить видеофайлы или ссылку на youtube-видео, предварительно загружая обложку.

Создается кастомный тип свойства на обработчике события OnIBlockPropertyBuildList модуля iblock.
Пример создания кастомного свойства:
Также существует возможность изменить отображение созданного типа свойства. Указанный параметр "PROPERTY_TYPE" => "S" говорит о том, что новый тип свойства будет унаследован от строки, то есть отображаться он будет как строка. При желании изменить отображение, например, в панели администратора, понадобится переопределить в созданном классе следующие функции:
Как создать кастомный тип свойства подробно можно узнать в курсе Разработчик Bitrix Framework .
Важнее всего здесь объявить метод GetUserTypeDescription .
API для работы со значениями
При необходимости изменения и получения значений свойств используются следующие функции класса CIBlockElement :
SetPropertyValuesEx и SetPropertyValues легко перепутать. Хороший программист знает в чём разница. Оба метода обновляют свойства, которые им передали. Но пропущенные свойства SetPropertyValues обнуляет, а SetPropertyValuesEx не трогает.
Методы SetProperty* не сбрасывают кеш инфоблока, в отличие от Add и Update. Если необходимо, кэш нужно сбросить вручную:
События изменения значений
При использовании этих функций запускаются следующие обработчики события, на которых можно изменить значение:
Остальные обработчики события модуля iblock представлены в документации Bitrix .
Товары в корзине и заказе

Как создать новое свойство
При добавлении товара в корзину есть возможность передавать его свойства: размер, цвет, производитель, длина, ширина и т.п. Свойства можно взять как из самого товара или SKU, так и создать «на лету».
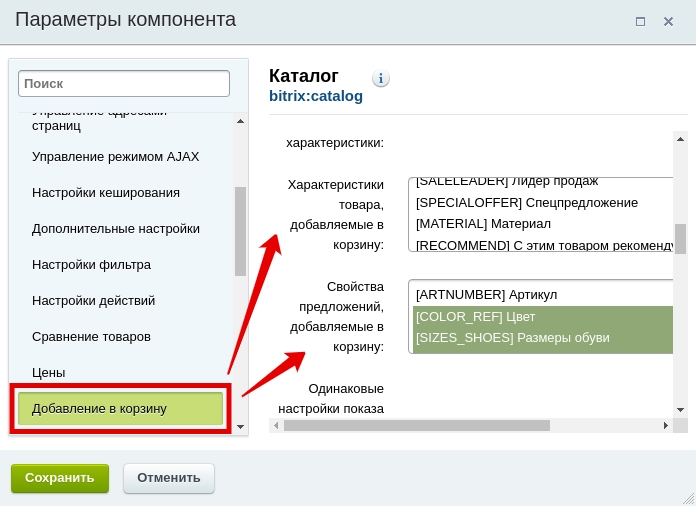
Если используется стандартный шаблон каталога, такие свойства передаются при настройке параметров компонента.

Характеристики товара, добавляемые в корзину — это свойства товара, которые попадут в корзину вместе с товаром. Свойства предложений, добавляемые в корзину — это свойства торговых предложений, которые попадут в корзину при добавлении торгового предложения.
Типы свойств
Все значения свойств хранятся в типе данных «строка».
Как добавить свой тип
Возможности создать свой тип свойств нет. Но, так как данные хранятся в виде строки, обычно это не является проблемой.
API для работы со значениями
Значения задаются при добавлении товара в корзину — \Bitrix\Catalog\Product\Basket::addProduct ( Add2BasketByProductID в старом ядре).
\Bitrix\Catalog\Product\Basket::addProduct и Add2BasketByProductID качестве третьего аргумента принимают массив, содержащий перечень свойств товара, добавленного в корзину. Для каждого свойства задается код, название и значение.
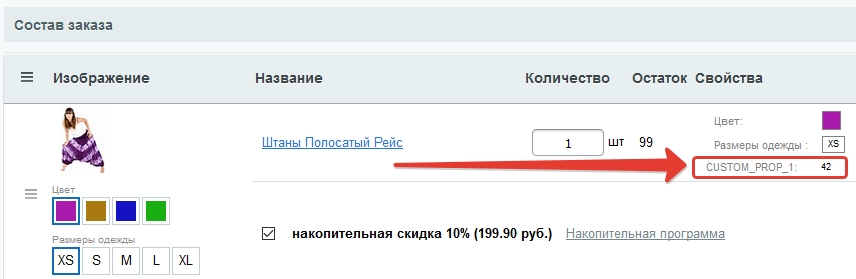
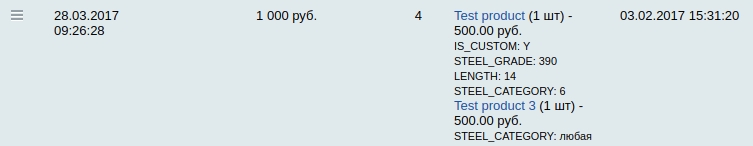
Тогда в административном интерфейсе Магазин > Покупатели > Корзины можно посмотреть какие товары и с какими свойствами были добавлены.

В документации Bitrix дана более подробная инструкция по использованию функций Add2BasketByProductID и \Bitrix\Catalog\Product\Basket::addProduct .
Получить или изменить свойства и их значения можно с помощью следующих функций класса CSaleBasket :
Пример использования функции Update:
События изменения значений
Для изменения значений свойств можно воспользоваться следующими обработчиками событий
OnBeforeBasketAdd
OnBeforeBasketUpdate
В документации Bitrix также можно найти другие обработчики события , которые вам помогут в реализации решений.
Компоненты

Как добавить параметр
Для добавления параметров в окно настройки компонента используется файл .parameters.php. В нём разработчик компонента/шаблона компонента должен описать массив параметров.
В курсе Разработчик Bitrix Framework дается инструкция как нужно добавлять параметры.
Доступные типы параметров
В настройках параметров компонентов для отображения параметров доступны следующие типы:
список (LIST);
строка (STRING);
флажок (CHECKBOX);
палитра (COLORPICKER).

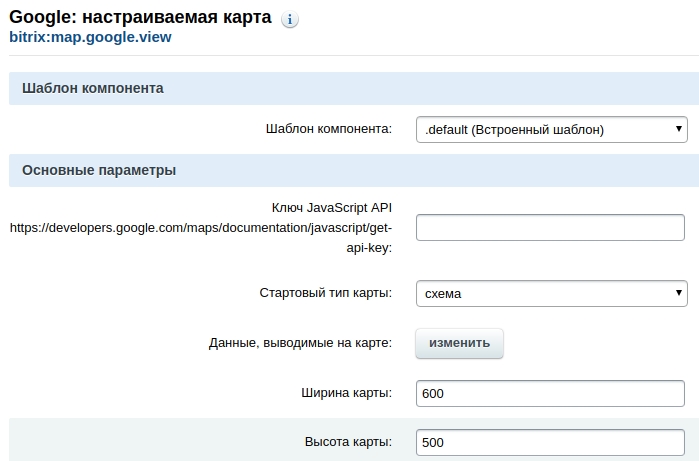
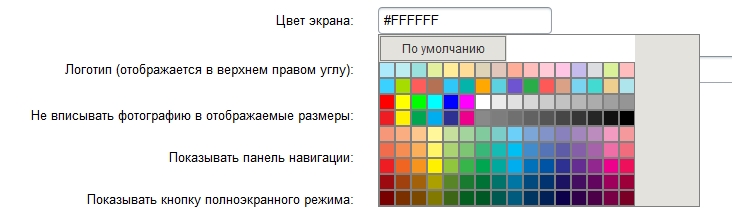
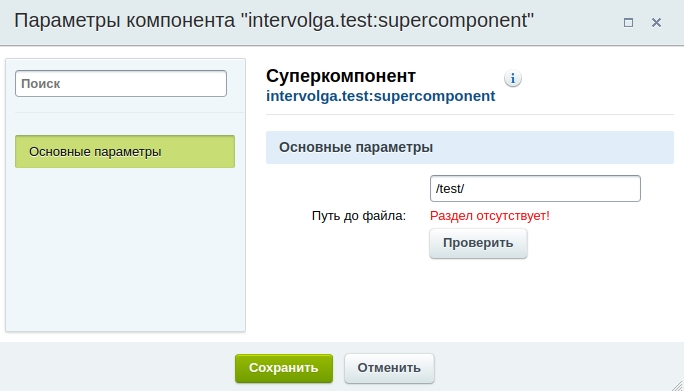
Параметр компонента типа COLORPICKER
Как добавить свой тип
Для создания собственных типов указывается TYPE=CUSTOM и три параметра JS_FILE, JS_EVENT и JS_DATA.
JS_FILE - указывается путь до JS файла, который отвечает за отображение параметра
JS_EVENT - указывается callback-функция, которая будет вызвана после подключения JS_FILE
JS_DATA - указываются параметры, которые будут переданы в callback-функцию
Пример собственного типа параметра компонента:

Подробная инструкция по созданию параметра с кастомизированным типов указана в курсе Разработчик Bitrix Framework .
API для работы со значениями
API для работы со значениями не предусмотрено.
События изменения значений
Событий изменения значений не предусмотрено.
Умный фильтр

Как добавить новое свойство
Настройка свойств, которые отображаются в умном фильтре производится в настройках свойств инфоблока или в свойствах товаров (Рабочий стол > Магазин > [Название инфоблока] > Свойства товаров). О них мы говорили выше .

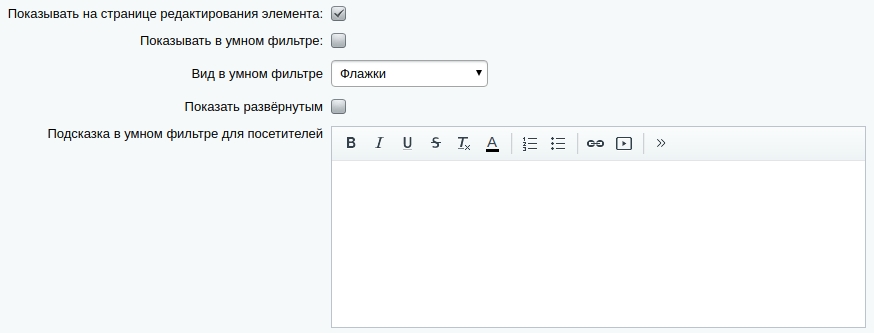
В параметрах конкретного свойства можно включить свойство в умный фильтр и настроить в каком виде он будет отображаться.

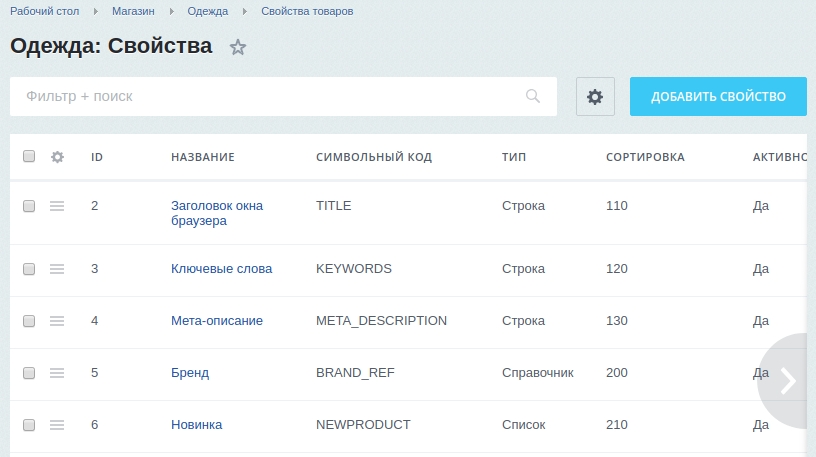
Если свойств в инфоблоке каталога много, то проще это сделать на странице административного интерфейса Рабочий стол > Магазин > [Название инфоблока] > Настройки каталога

На этой странице отображаются все свойства, которые имеются в инфоблоке каталога и в инфоблоке SKU, соответственно здесь можно произвести их настройку.
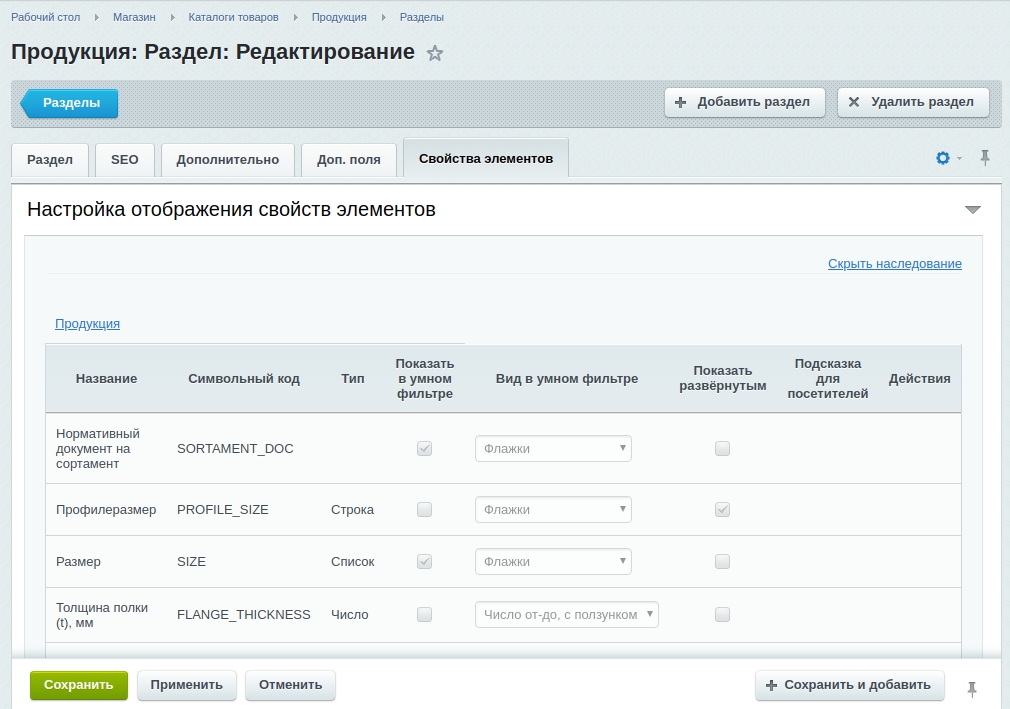
Есть возможность настроить разные свойства в разных разделах каталога (Рабочий стол > Магазин > [Название инфоблока] > Разделы)

Доступные типы
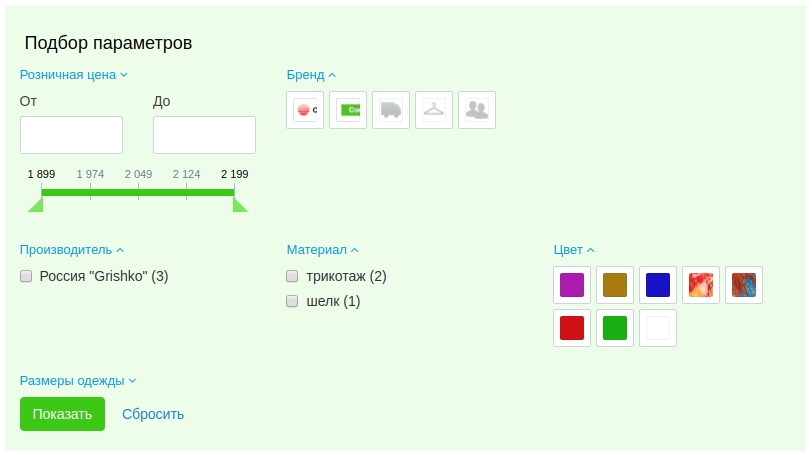
Умный фильтр предлагает разные варианты отображения в зависимости от типа свойства товара:
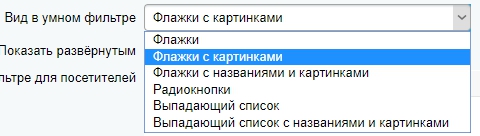
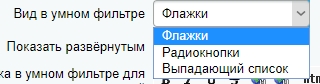
«Справочник» может отображаться как флажки, радио кнопки и выпадающий список (интересный вариант — список с картинками):

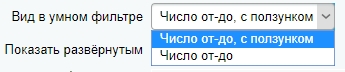
«Число» отображается в виде двух полей «от-до»:

Остальные типы отображаются как флажки, радио кнопки и выпадающий список:

Как добавить свой тип
Добавить свой вариант отображения в настройки умного фильтра нельзя. Если какое-то поле требует особого отображения, то дорабатывается шаблон компонента «Умный фильтр».
API для работы со свойствами в умном фильтре
Настроить вывод свойства в умном фильтре (во всех разделах или в каком-то конкретном) позволяет класс \Bitrix\Iblock\SectionPropertyTable :
\Bitrix\Iblock\SectionPropertyTable::add
\Bitrix\Iblock\SectionPropertyTable::getList
\Bitrix\Iblock\SectionPropertyTable::update
\Bitrix\Iblock\SectionPropertyTable::delete
Пример использования функций:
При добавлении свойства в умный фильтр нужно указать ID раздела каталога, в котором оно должно отображаться. Если раздел не задать, свойство появится в умном фильтре всех разделов каталога.
События изменения значений
\Bitrix\Iblock\SectionProperty::onBeforeAdd
\Bitrix\Iblock\SectionProperty::onAdd
\Bitrix\Iblock\SectionProperty::onAfterAdd
\Bitrix\Iblock\SectionProperty::onBeforeUpdate
\Bitrix\Iblock\SectionProperty::onUpdate
\Bitrix\Iblock\SectionProperty::onAfterUpdate
\Bitrix\Iblock\SectionProperty::onBeforeDelete
\Bitrix\Iblock\SectionProperty::onDelete
\Bitrix\Iblock\SectionProperty::onAfterDelete
Страницы и разделы сайта
Свойства есть даже на обычных страницах и разделах сайта. Два из них созданы по умолчанию и используются для поисковиков: description и keywords. Свойства страниц и разделов расширяемы, но их значения хранятся в виде строки.

Как создать новое свойство
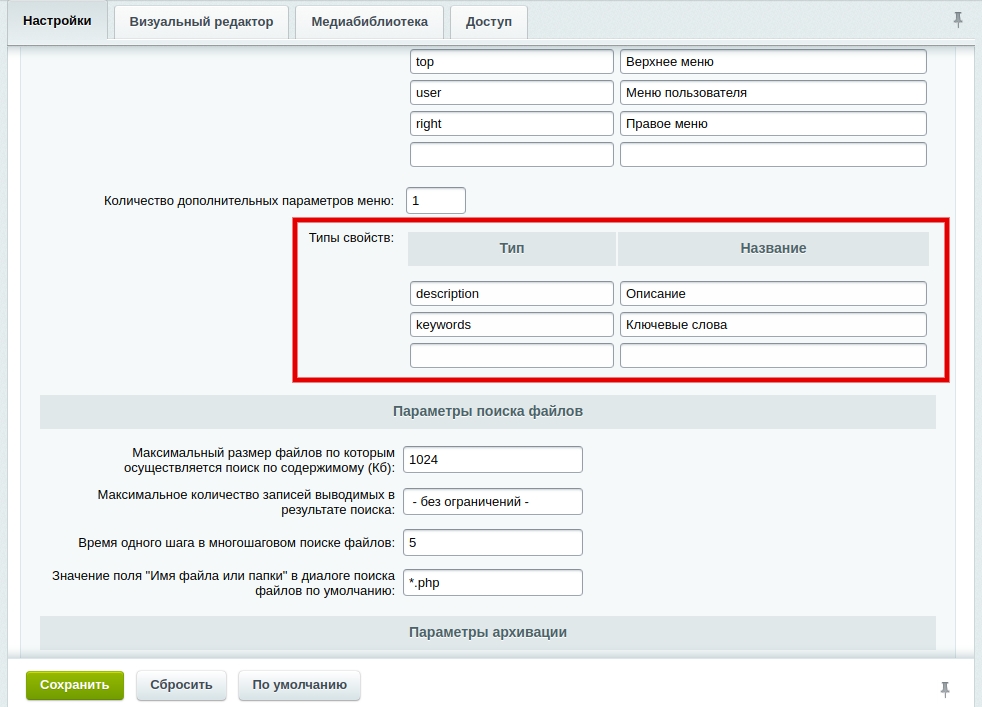
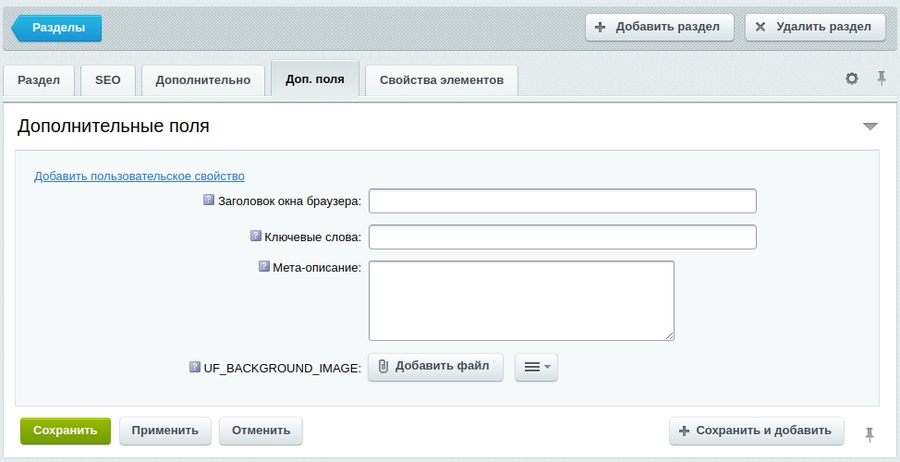
Если свойство должно работать на всех страницах сайта и разделах сайта, добавить его можно в настройках Рабочий стол > Настройки > Настройки продукта > Настройки модулей > Управление структурой

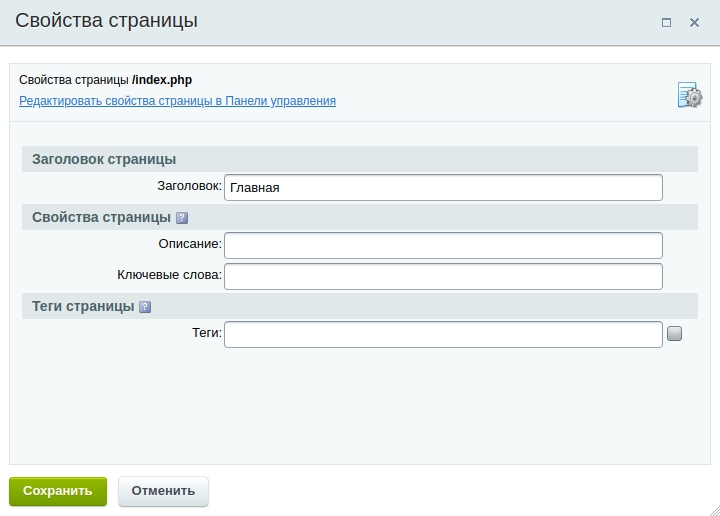
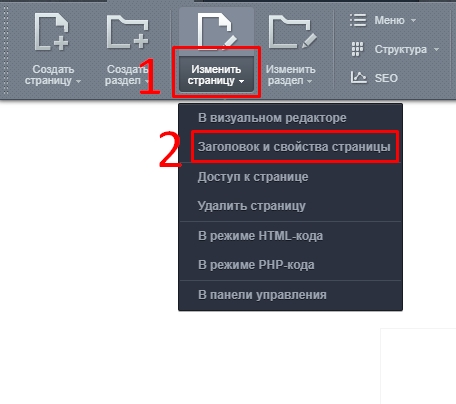
Свойство для раздела или страницы можно задать с публичной части сайта:

Типы свойств
Все свойства имеют тип данных «строка».
Как добавить свой тип
Такой возможности нет.
API для работы со значениями
Для работы со свойствами страниц/разделов используется класс CMain . Вот некоторые из часто применяемых функции:
CMain::ShowProperty (отображение свойств с помощью технологии отложенных функций)
CMain::GetProperty (возвращает значение свойства)
CMain::SetPageProperty (устанавливает свойство страницы)
CMain::SetDirProperty (устанавливает свойство раздела)
Пример использования функций GetProperty и SetPageProperty:
При использовании функции GetProperty программисту важно понимать как работают отложенные функции.
Как работать со свойствами страницы/разделов и какие функции применяются, описано в курсе Разработчик Bitrix Framework .
События изменения значений
Событий изменения значений не предусмотрено.
Пункты меню
Если в меню сайта какие-то пункты должны отличаться от остальных, в этом помогут параметры пунктов меню. Например, если понадобится, чтобы один из пунктов меню был другого цвета.

Как добавить и изменить параметр
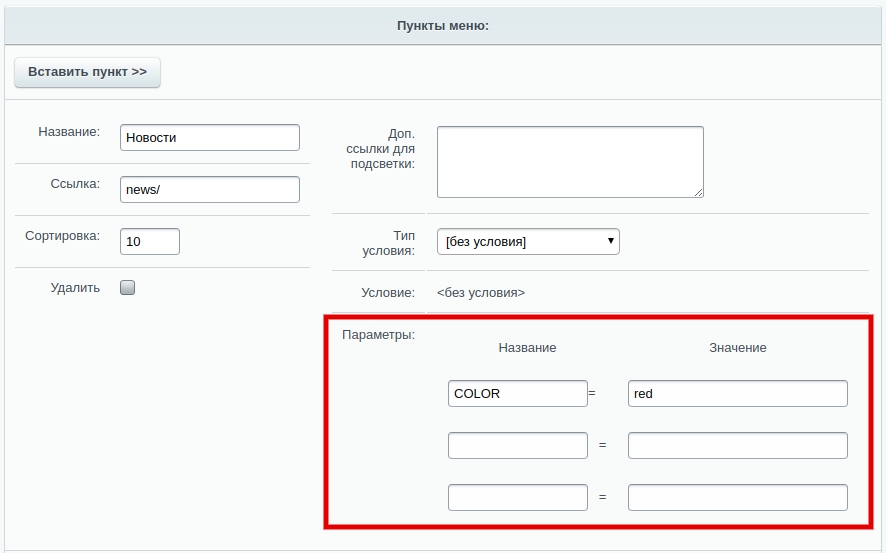
Параметры меню можно задать через административный интерфейс. Для этого по пути Рабочий стол > Контент > Структура сайта > Файлы и папки нужно отыскать файл меню и перейти в режим редактирования меню в расширенном режиме.

Доступные типы
Все свойства имеют тип данных «строка».Как добавить свой тип
Такой возможности нет.
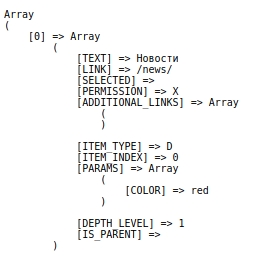
Как получить значение
Получить значение параметра можно через массив PARAMS шаблона компонента «меню».

Подробный обзор полей меню описан в документации Bitrix .
События изменения значений
Событий изменения значений не предусмотрено.
Универсальное решение — пользовательские поля (UF)
Расширение полей в Битриксе помимо стандартных свойств делается также с помощью UF полей.

Как создать новое свойство
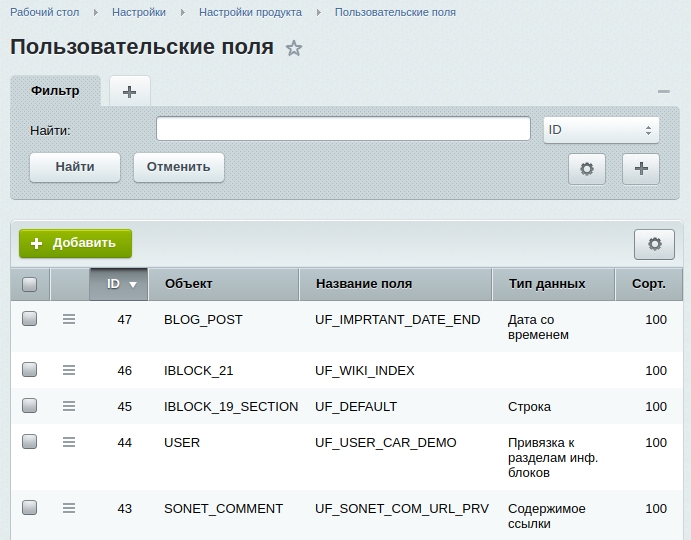
Все UF свойства в Битриксе отображаются на странице «Пользовательские поля» административного интерфейса по пути Рабочий стол > Настройки > Настройки продукта > Пользовательские поля.
Пользовательские поля можно создать для любой записи в Битрикс, если у неё есть числовой ID. Визуальный интерфейс же есть лишь для немногих сущностей: пользователи, разделы ИБ, склады, блоги, форумы.

Для управления порядком отображения UF-свойств при редактировании конкретного свойства есть возможность установить порядок сортировки. Величина сортировки влияет на порядок вывода свойств в различных административных и публичных формах сайта.
Доступные типы
При добавлении UF свойства на выбор доступны следующие типы:
Свойство
Код
Письмо (email)
mail_message
Деньги
money
Видео
video
Привязка к элементам highload-блоков
hlblock
Строка
string
Целое число
integer
Число
double
Дата со временем
datetime
Дата
date
Да/Нет
boolean
Адрес
address
Ссылка
url
Файл
file
Список
enumeration
Привязка к разделам инф. блоков
iblock_section
Привязка к элементам инф. блоков
iblock_element
Шаблон
string_formatted
Опрос
vote
Содержимое ссылки
url_preview
Важное отличие от прочих свойств: после создания нельзя менять «множественность».
Как добавить свой тип
Чтобы добавить свой тип свойства, необходимо создать обработчик события OnUserTypeBuildList и объявить класс, наследуемый от класса базового свойства. В унаследованном классе переопределить функцию GetUserDescription. Переопределите остальные методы, если это требуется.
После этого, в списке доступных типов появится новое свойство.
API для работы со значениями
Добавление, чтение и обновление значений свойств происходит с помощью функций класса CUserTypeManager:
CUserTypeManager::Update
CUserTypeManager::Add
CUserTypeManager::GetUserFields
Пример использования:
О том, как управлять UF свойствами более подробно описано в курсе Разработчик Bitrix Framework .
События изменения значений
События изменения значений UF свойств:
OnBeforeUserTypeAdd
OnAfterUserTypeAdd
OnBeforeUserTypeUpdate
OnAfterUserTypeUpdate
OnBeforeUserTypeDelete
OnAfterUserTypeDelete
OnUserTypeRightsCheck
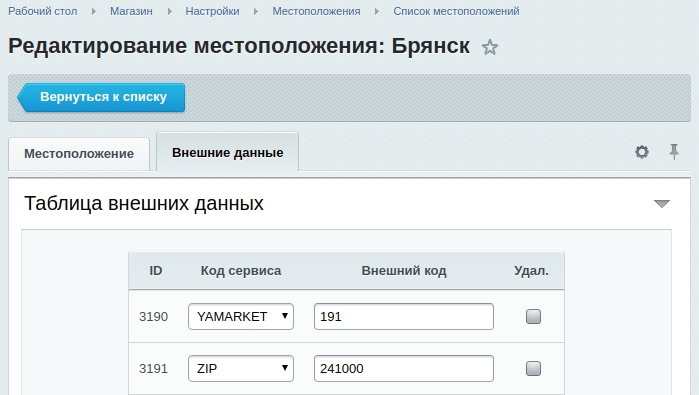
Внешние сервисы местоположений
У местоположений Битрикса также есть поля, которые можно использовать как свойства, они называются «Внешние сервисы».

Как создать новое свойство
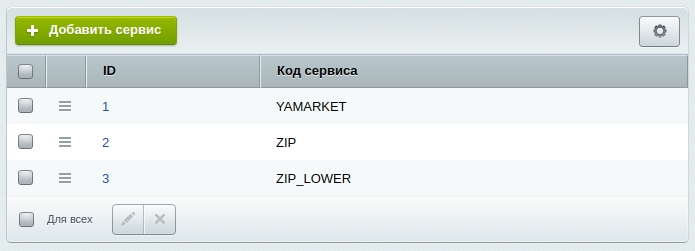
Внешние сервисы настраиваются на странице по пути: Рабочий стол > Магазин > Настройки > Местоположения > Внешние сервисы

Доступные типы
Все свойства имеют тип данных «строка».
Как добавить свой тип
Такой возможности нет.
API для работы со значениями
Для того, чтобы работать со значениями внешних сервисов местоположении пользуйтесь следующими методами класса \Bitrix\Sale\Location\LocationTable :
\Bitrix\Sale\Location\LocationTable::getList
\Bitrix\Sale\Location\LocationTable::getByCode
\Bitrix\Sale\Location\LocationTable::add
\Bitrix\Sale\Location\LocationTable::update
\Bitrix\Sale\Location\LocationTable::delete
Использование перечисленных функций подробно разобрано на примерах в курсе Разработчик Bitrix Framework .
События изменения значений
События, связанные с изменениями:
\Bitrix\Sale\Location\Location::OnBeforeAdd
\Bitrix\Sale\Location\Location::OnAdd
\Bitrix\Sale\Location\Location::OnAfterAdd
\Bitrix\Sale\Location\Location::OnBeforeUpdate
\Bitrix\Sale\Location\Location::OnUpdate
\Bitrix\Sale\Location\Location::OnAfterUpdate
\Bitrix\Sale\Location\Location::OnBeforeDelete
\Bitrix\Sale\Location\Location::OnDelete
Заключение
Наиболее универсальные сущности в Битриксе: ИБ, HL-блоки. Для них можно добавить собственный тип свойства, менять его внешний вид. Вторые по удобству сущности: пользователи, задачи Б24, склады и т.п. У таких сущностей уже есть предназначение и мы можем их только дополнять UF-полями. Наименее гибкие сущности: пункты меню, страницы и разделы сайта. Свойств можно создать сколько угодно, но хранить в них можно только строки.
Last updated
Was this helpful?